A ich funkcja jest wizualna. Rodzaje komunikacji wizualnej i ich charakterystyka. Narzędzia i funkcje treści wizualnych
Andriej Baturin
To nie pierwszy raz, kiedy mówimy, że strona nie powinna wędrować po rozległych przestrzeniach sieci, bo po prostu jest. Ma własne zadania i cele, w realizacji których pomaga komunikacja z użytkownikiem. Oczywiście nie może siedzieć spokojnie w kuchni przy filiżance herbaty ze swoim gościem. Ale ma swoje własne sposoby komunikacji, które nie są gorsze, a pod pewnymi względami nawet lepsze niż rozmowa.
Obecnie komunikacja wizualna jest niezwykle zaawansowana i zaprojektowana do wykonywania kilku zadań jednocześnie. W projektowaniu stron internetowych odgrywają ważną rolę: dzięki ich kompetentnemu użyciu użytkownik wykonuje ukierunkowane działania, może dobrze poruszać się po przestrzeniach witryny i wchodzić z nią w interakcję.
Komunikacja wizualna to rodzaj komunikacji, w której przekazywanie informacji częściowo lub całkowicie opiera się na wizji.Kolor
W wielu dziedzinach kolor odgrywa dużą rolę. Jeśli chodzi o komunikację, postrzeganie kolorów jest dla nas wszystkich podobne, dlatego z łatwością przekazują swoje przesłanie ogromnej liczbie odbiorców.
Czerwony- emocjonalnie kolor ten jest postrzegany jako ważny, pewny siebie i mocny. Przyciąga naszą uwagę bardziej niż inne kolory i w efekcie służy do ostrzeżeń i ważnych ogłoszeń. W projektowaniu stron internetowych kolor może nieść następujące emocjonalne przekazy: pasja, energia, znaczenie, siła, krew itp. Trzeba go używać mądrze, w przeciwnym razie istnieje ryzyko odstraszenia publiczności, która stara się jak najszybciej opuścić „niebezpieczną” strefę pełną agresywnego odcienia.


Pomarańczowy- wesoły i wesoły sąsiad czerwonego koloru w widmie. Kolor kojarzy się z energią, młodością, ruchem i pogodą ducha.


Żółty- wesoły, soczysty i słoneczny kolor. Jego zastosowanie i znaczenie zależą od wybranego odcienia. I tak np. jasna żółć niesie pozytywną energię, a jej ciemniejsze odcienie, takie jak złoto, odsyłają nas do szlachetnej i mądrej starożytności.


Zielony- kolor przejściowy od żółtego do niebieskiego, od ciepłego do zimnego, który łączy cechy obu kolorów i jest na granicy relaksu i orzeźwienia. Rezultatem jest zrównoważony i stabilny kolor. W zależności od odcienia służy do różnych celów: jaśniejsze kolory symbolizują świeżość, przyjazność dla środowiska, a ciemniejsze kolory - obfitość i luksus.

Niebieski- kolor zimny, którego wartość zależy również od zastosowanego odcienia. Jaśniejsze odcienie niosą ze sobą znaczenie bezpieczeństwa, otwartości i życzliwości. Jest to szczególnie widoczne w świecie sieci społecznościowych, gdzie wybiera je co drugi programista. Ciemniejsze odcienie budzą w nas skojarzenia z niezawodnością i wzbudzają zaufanie, dzięki czemu cieszą się dużym zainteresowaniem wśród witryn firmowych.


Fioletowy- Historycznie fiolet kojarzy się nam jako prawdziwie królewski, z nutą luksusu. Ponownie, jeśli chodzi o różnice w odcieniach: jeśli jasne, takie jak liliowy, przywołują uczucie romantyzmu i lekkości, to ciemne odcienie są uosobieniem bogatego szyku.


Czarny- najsilniejszy z neutralnych kolorów, stosowany niemal w każdym miejscu. Jego znaczenie zależy od użytych z nim kolorów w palecie. Jako kolor bazowy może kojarzyć się ze złem i agresją, ale w większości witryn czerń służy do tworzenia poczucia wyrafinowania. Aby uzyskać efekt elegancji, czerń stosuje się razem z bielą.


Biały- Kolor biały w kulturze zachodniej kojarzy się z dobrocią i niewinnością. Najczęściej na stronach internetowych służy jako tło dla minimalistycznego designu. Obfitość bieli tworzy uczucie lekkości i czystości.

brązowy- kolor naturalny: otacza nas w naturze i jest z nią nieodłączny. Brown przekazuje ciepło, uczciwość i szczerość. Odcienie jaśniejsze kojarzą się z wygodą i przytulnością, natomiast ciemniejsze noszą znamiona konserwatyzmu i częściej uznawane są za męskie.

Piktogramy
Piktogram to znak oznaczający przedmiot lub zjawisko, wykorzystujący jego najważniejsze rozpoznawalne cechy charakterystyczne.Jest to zwykle przedstawiane dość schematycznie. Obraz koszyka w rogu strony sklepu internetowego to ikona, znak zapytania obok słowa „Pomoc” to ikona, koło zębate menu ustawień to ikona. Strona komunikuje się z nami za pomocą tych ikon, wykorzystując przestrzeń bloków strony w sposób ergonomiczny. Zasada ich działania opiera się na skojarzeniach, jakie budzą w nas obrazy: jak tu rysuje się piorun, to tam jest prąd, a prąd boli i można umrzeć… więc chyba nie dostanę się do tej skrzynki transformatorowej .

Banery
Banery - obraz graficzny o charakterze reklamowym.Może to być obraz statyczny lub przyklejony element interaktywny. Banery zazwyczaj zawierają link do strony internetowej reklamowanego produktu.
Istnieje kilka rodzajów banerów:
Obrazy statyczne- zwykły, dobrze znany i stopniowo zanikający baner-obraz.
Animowane obrazy- banery, które mogą błyszczeć i błyszczeć, opowiadać całe historie i generalnie są dość lepkie. Dzięki animacji przyciągają więcej uwagi niż poprzednie ujęcie, a co za tym idzie są bardziej efektywne. Ale najważniejsze jest, aby nie przesadzać, w przeciwnym razie obfitość animacji doprowadzi użytkowników do epilepsji i nie będzie nikogo, kto wykonałby ukierunkowane działania :(
tekst sformatowany- Banery dosłownie „bogate w tekst” to bloki tekstowe. Są najbardziej nieokreślone ze wszystkich typów, ale nie powinieneś usuwać ich z arsenału. Zdarzają się przypadki, w których kolorowa reklama jest po prostu niewłaściwa.
Interaktywny- najbardziej ukochany przez użytkowników klocek, w którym jest możliwość zabawy karmiąc np. kota na banerze reklamowym Whiskas, lub zagrać w prawdziwą mini-grę w ramach kampanii reklamowej. Takie banery rzadko pozostają niezauważone.
Banery mają kilka zadań:
Zadanie sprzedaży towarów jest przyciągnięcie, zainteresowanie i popchnięcie potencjalnego klienta do docelowej akcji (przejście na stronę, zamówienie produktu lub usługi itp.).
Zadanie brandingowe lub zadanie wizerunkowe jest zwiększenie świadomości marki i tworzenie skojarzeń emocjonalnych.
Żyjemy w wizualno-komunikacyjnym, konkurencyjnym świecie, którego główną wartością jest informacja. Teraz konkurują ze sobą nie tylko firmy produkcyjne i świadczące usługi – ich zasób informacyjny i wizerunkowy walczą o strefy wpływów na potencjalnego konsumenta. Należy zauważyć, że problemy społeczne (informacje o nich) istnieją również w rywalizacji o uwagę społeczeństwa na siebie.
Komunikacja wizualna - komunikacja (przekazywanie informacji) poprzez język wizualny (obrazy, znaki, obrazy, typografia, infografika) z jednej strony i percepcja wzrokowa (narządy wzroku, psychologia percepcji) z drugiej.
„Komunikacja wizualna”, „projektowanie komunikacyjne” to całkiem nowe koncepcje w projektowaniu. Znaki komunikacji wizualnej tworzone są zgodnie z charakterystyką środowiska przedmiotowo-przestrzennego, dla którego są przeznaczone. Znaki tworzą integralny system o wspólnych cechach semantycznych i graficznych, co stwarza potrzebę wprowadzenia ograniczeń co do rodzaju przestrzeni.
W codziennym, wulgarnym sensie komunikację wizualną można określić jako to, co widzę. Jednak dzisiaj komunikacja wizualna jest niezwykle rozwinięta i skomplikowana zarówno na poziomie języka, jak i na poziomie percepcji ze względu na aktywny rozwój sztuk wizualnych oraz technologii elektronicznych i cyfrowych.
Komunikacja wizualna we współczesnym społeczeństwie coraz bardziej odchodzi od roli biernego pośrednika, „kumuluje” kody i (zwłaszcza w reklamie) nabiera wyraźnego charakteru manipulacyjnego.
Komunikacja wizualna dokonała potężnej ekspansji na wszystkie sfery kultury i utrwaliła w polu operacyjnym takie pojęcia jak tekst wizualny, język wizualny, kultura wizualna. Komunikacja wizualna jest jednym z podstawowych elementów nowoczesnych środków masowego przekazu, które tworzą wizualny interfejs do przekazywania i konsumpcji informacji, a także przekształcania i tłumaczenia wszelkich informacji na język wizualny (obrazy i portrety prasowe, zdjęcia z scena i obraz telewizyjny w trybie czasu rzeczywistego).
W komunikacji wizualnej rezultatami procesów będą:
Rzeźba, projektowanie, architektura (proceduralny typ wizualno-obiektowy);
Grafika, Malarstwo, Fotografia (procedura wizualno-graficzna);
Mechanika, optyka, elektronika (proceduralny typ wizualno-dynamiczny).
Należy również zauważyć, że takie środki przekazu wizualnego jak teatr, kino, internet łączą w sobie właściwości przekazu werbalnego i wizualnego, a więc można je przypisać proceduralno-dynamicznemu typowi przekazu.
Na podstawie powyższego Ogólny system komunikacji wizualnej można opisać następującym schematem: Temat (Autor) - Rodzaj komunikacji (Pomysł) - Rodzaj komunikacji (Proces) - Wynik komunikacji (Przedmiot).
Widok komunikacyjny systemu wizualno-graficznego budowany jest w następującym łańcuchu: Autor (Grafik) - Widok komunikacyjny (Wizualny) - Typ procesu (Wizualno-graficzny) - Wynik celu (Grafika). Nie jest też trudno budować inne systemy komunikacji wizualnej.
Jednak konieczne jest zdefiniowanie, czym jest komunikacja wizualna. Komunikacja wizualna to system złożonych elementów połączonych łączami komunikacyjnymi. Z tej definicji wynika, że proces projektowania komunikacji wizualnej składa się z dwóch głównych części, które składają się na istotę projektowania.
Ryż. 1.1. Ogólny schemat komunikacji
Dziś wiele uwagi poświęca się projektowaniu przestrzeni środowiskowej. Jednym z rzeczywistych elementów strukturyzacji przestrzeni są nośniki informacji, znaki komunikacji wizualnej, przedstawiające człowiekowi różne dane. Systemy informacji wizualnej obejmują szeroki zakres problemów: przyczyniają się do orientacji, oceny estetycznych i emocjonalnych cech otaczającej przestrzeni. Większość opracowań nad komunikacją wizualną poświęcona jest środowisku miejskiemu, ale problem tworzenia bloków informacyjnych w środowisku turystycznym, gdzie jest to również konieczne, nie jest w pełni ujawniony, należy określić cechy wprowadzenia znaków informacyjnych w środowisko naturalne.
Fotografia, kinematografia, telewizja, poligrafia, sieci komputerowe i ich oprogramowanie – to tylko niepełna lista form aktywności społecznej, które generują to, co obecnie nazywa się potocznie a) „wizualnością”, spektaklem dowolnego przedmiotu rzeczywistości, b)” informacje wizualizacyjne”, czyli tworzenie analogii czegoś lub kogoś w formie wizualno-wizualnej, c) „kultura wizualna”, przykłady ludzkiej zdolności do wyobrażenia i komunikacji wizualnej itp. W tym cyklu jest miejsce na Termin „komunikacja wizualna”, który można skrajnie uogólnić, oznaczać jako przekazywanie/odbiór dowolnej wiedzy i informacji w trybie bezpośredniego wyświetlania lub przekształcania w obraz wizualny.
O tym, że komunikacja wizualna staje się dziś potężnym mentalnym zasobem zmiany społecznej, świadczy wiele zjawisk rosyjskiej rzeczywistości. Tak więc w ciągu ostatnich dwudziestu lat nasz kraj z najczytelniejszej na świecie przekształcił się w „towarzystwo telewidzów”. Telewizja stała się głównym kanałem informacji dla większości naszych obywateli. Jednocześnie funkcjonuje jako system przedsiębiorstw handlowych, którego celem jest wysoka rentowność. W tym celu przekształca się i ulepsza nie tylko materialną i techniczną bazę przekazu telewizyjnego, ale także skład, strukturę i zawartość zasobów informacyjnych. Jednak wielu Rosjan używa dziś nie tylko telewizora, ale także innych urządzeń ekranowych: komputera osobistego, sprzętu wideo, kina domowego, przenośnego odtwarzacza, telefonu komórkowego - urządzeń technicznych, które zamieniają komunikację wizualną w czysto zindywidualizowany sposób na poznawanie społeczności wymagania.
Publiczne środki komunikacji, multimedialne technologie tworzenia obrazów i obrazów wizualnych, będące wizualnie rozpoznawalnymi fragmentami rzeczywistości, rzeczywistej lub fikcyjnej, aktywizują przede wszystkim różne aspekty przeżyć emocjonalnych ludzi, przyczyniają się do rozwoju stereotypów identyfikacji z określonym Grupa. Postrzeganie i poznawanie takich informacji odbywa się niekiedy bez sprowadzania się do pierwotnych znaków językowych, werbalnego „wyposażenia umysłu”, które przyczynia się do kształtowania wyobrażeń człowieka o otaczającym go świecie i formach realizacji jego społecznej aktywności.
Wizualno-spektakularne treści informacyjno-komunikacyjne współczesnej przestrzeni społecznej są ważnym powodem sformułowania problemu komunikacji wizualnej jako jednego ze specyficznych zasobów identyfikacji społecznej.
Aby być postrzeganym i konkurencyjnym, informacje przedstawiane są w formie emocjonalnych komunikatów wizualnych, które z kolei tworzą tekst wizualny. Komunikaty wizualne (teksty), których nośnikami są: znak, plakat, karta reklamowa, etykieta, opakowanie, wideo, prezentacja wizualna itp. - „spleciony” siecią idei, idei, skojarzeń nagromadzonych w całej historii ludzkiej egzystencji. Istotne miejsce zaczynają zajmować koncepcje i idee, które nie są oparte na realistycznych, logicznych obliczeniach-ustawieniach. Normatywność, logocentryzm, charakterystyczne dla percepcji dzieła klasycznego, nie nadają się do zrozumienia współczesnego produktu wizualnego, który z reguły posiada wielowymiarową treść i orientację na wielowarstwową percepcję.
O ile więc wytworem projektowania graficznego jest znak lub system znakowy, a jakość przekazu zależy przede wszystkim od jakości znaku, o tyle jego tworzenie/odbiór wymaga znajomości języka i wyczucia kontekstu. Tak więc wizualny język projektowania graficznego jako systemu znakowego, który zapewnia proces komunikacji, wymaga zrozumienia na obecnym etapie rozwoju.
Analiza najnowszych badań i wyników. W latach 60. jedną z najpopularniejszych doktryn socjofilozoficznych na Zachodzie była teoria eksplozji komunikacyjnej kanadyjskiego profesora M. Mayupoena. W historii rozwoju społeczeństwa identyfikuje dwie główne rewolucje komunikacyjne, z których pierwsza rozpoczęła się wraz z drukiem Gutenberga; drugi oznaczony „mediami elektronicznymi i elektrycznymi” XX wieku. Rzeczywistość lub środowisko kryjące się za terminologią M. Mayupoena nie jest tym, czym jest, ale tym, jak młodo zostało zaprojektowane i przedstawione osobie za pomocą środków komunikacji. W latach 90. P. Rodkin, opierając się na M. Mayupoenie, projektuje własną teorię, uznając projektowanie graficzne za podstawę nowej rewolucji komunikacyjnej.
Już w latach 70. O. Czerniewicz podkreślał, że funkcja komunikacyjna wysuwa się na pierwszy plan w grafice służącej pedagogice (optymalna wizualizacja materiału edukacyjnego), nauce (wizualne języki matematyki, fizyki, logiki), transportowi itp. Badacz przewiduje, że wraz z rozwojem nauki i techniki, w związku z kryzysem informacyjnym i szeregiem innych czynników współczesnego świata, życie w przyszłym społeczeństwie przemysłowym będzie niemożliwe bez optymalnej wizualizacji informacji.
W swojej monografii „Język projektowania graficznego”, analizując koncepcje zachodnie, w szczególności L. Leizeganta, który projektowanie graficzne definiuje jako „strategię wizualizacji informacji abstrakcyjnej”, O. Chernevich zwraca uwagę na to, że L. Leizegant rozumie projektowanie graficzne jako „optymalną strategią przetwarzania informacji, która sama w sobie jest neutralna, w kierunku jej specyficznej interpretacji”, a „zadaniem projektanta staje się przekształcenie informacji w sygnały wizualne interpretowane jednoznacznie” . To L. Leizegant wprowadza i wyjaśnia definicję projektowania graficznego jako „funkcjonalnej” lub „analitycznej strategii komunikacyjnej”.
Zastanawiając się nad problemem wizualizacji w projektowaniu graficznym, O. Czerniewicz podkreśla potrzebę istnienia „oprawy wizualnej”, której sens polega na tym, że „nadaje ona znaczenie obiektowi instalacji – wizualnemu krajowi świata , znaczący, taki, który ma sens”. "Oprawa wizualna oddaje świat człowiekowi w postaci tekstu - to jest jego znaczenie".
O. Czerniewicz uważa tekst za pojęcie semiotyczne: każdy przedmiot, który jest postrzegany i rozumiany jako system znaków, wyjaśniając, że „materialna substancja przedmiotu-znaku może być bardzo różna i jako tekst w semiotyce, pisanej i ustnej język, sekwencja obrazów graficznych lub rzeźbiarskich, kompleksy architektoniczne, frazy muzyczne, przedmioty gospodarstwa domowego, gesty itp.” .
Według O. Czerniewicza „tekstem wizualnym jest w rzeczywistości każdy przedmiot, który jest postrzegany w sposób widzialny i jako system znaków”. Jej zdaniem „zarówno etykieta zapałkowa, jak i identyfikacja wizualna, wygaszacz ekranu telewizyjnego i rozkład jazdy pociągów – wszystko to są wizualne teksty o różnej złożoności, które niosą określony przekaz i kierują się jego widzialnym postrzeganiem” .
Zaprojektowanie środowiska przedmiotowego jako tekstu wizualnego przyczyniło się do pogłębienia stosunku wartości do niego. Wskazuje, że „skoro projektowanie pozwala na zmianę wizualnego rozliczania świata, projektant musi umieć odróżnić formy istotne wizualnie od nieistotnych, a do tego niezbędne jest posiadanie, oprócz oprawy wizualnej, walory wizualne. .
O. Chernevich zauważa, że w tym sensie dizajn jest zwykle rozumiany jako wizualizacja, tj. jako proces wizualnego porządkowania świata i zwalczania wizualnego chaosu [tamże]. „Cały obiektywny świat musi mieć wartość wizualną!” - to hasło profesjonalnego projektowania, deklaruje O. Czerniewicz [tamże]. Według O. Czerniewicza „świadome podejście do projektowania wiadomości tekstowej, systemu i otoczenia jako tekstu wizualnego jest projektem wizualnym” .
„Wybór tekstu wizualnego jako samodzielnego obiektu projektowego wiąże się przede wszystkim z grafiką użytkową i projektowaniem graficznym” – zauważa badaczka – „gdzie jasne ukierunkowanie informacji jest warunkiem koniecznym do normalnej pracy”.
Zwraca również uwagę, że tekst wizualny może być nie tylko napisem, symbolem, obrazem itp., ale także samochodem, wnętrzem, ulicą, jeśli są wyraźnie zorientowane na instalację wizualną konsumenta. Wskazując, że w odniesieniu do zbioru poszczególnych tekstów ich systemem jest język (kod, niezmiennik), badaczka wyróżnia dwie kategorie projektowania praktycznego: projektowanie komunikatów wizualnych oraz projektowanie języka wizualnego jako takiego, z podkreśleniem szerokiej i taktownej znajomości języka wizualnego. język, o ile projektant przestrzega i rozwija zasady zachowań językowych.
Wyraźnie widać, że wizualny język projektowania graficznego ma swoją własną strukturę, którą tworzy zróżnicowana, nieskończona konfiguracja ekspresyjnych jednostek językowych. Choć w plastyce dość trudno jest wyodrębnić minimalne jednostki dyskretne, na podstawie których można by zbudować odpowiedni system znaków. W porządku obrazowym nie ma jasno określonych jednostek, które można by raz na zawsze zebrać w konkretnym katalogu. Na przykład w projektowaniu graficznym (to ostatnie jest w okolicach tworzenia obrazu i projektowania) kropka może oznaczać zarówno siebie, jak i wiele innych rzeczy. Jego znaczenie każdorazowo zależy od konkretnego sformułowania problemu, zawsze jest kontekstowe.
Zasadniczą różnicą między wizualnym językiem projektowania graficznego a językiem jako takim jest zmęczenie tym, że projektowanie graficzne nie ma własnego alfabetu (skończonej liczby liter fonemów), a także skończonej liczby słów o ogólnie przyjętych znaczeniach. ich brak znacznie utrudnia zrozumienie jego wizualnego języka jako systemu, systemu kodów, w którym punkt, linia, plama, faktura, kolor w nieskończonych konfiguracjach tworzą plastyczne komunikaty. Niezależnie od złożoności wynalezienia takiego systemu, artyści i filozofowie (V. Kandinsky, L. Prieto, B. Kokula, K. Peyrut i in.) starali się wypracować język plastyczny, za pomocą którego można by „czytać” dzieła sztuka.
Dlatego rozważając język wizualny projektowania graficznego jako system komunikacji, zwróćmy się do kluczowych pojęć: komunikacja, komunikacja, język, znak, przekaz, tekst, w celu poznania ich specyfiki w kontekście zadań projektowych.
Tak więc komunikacja jest jednym z rodzajów komunikacji ukierunkowanej. Dokonuje się ona za pomocą sygnałów, znaków skierowanych z jednego przedmiotu na drugi, a swój wyraz znajduje w aktach komunikacyjnych natury przyrodniczej i społecznej. Różnorodna w formie komunikacja jest w zasadzie taka sama – istotą komunikacji jest przekazanie komunikatu, podczas gdy informacja nie posiada tej bezpośredniości. Proces komunikacyjny może być ukierunkowany albo wąsko, gdy informacja przeznaczona jest dla pojedynczych odbiorców informacji, albo ukierunkowany szeroko, gdy transmisja komunikatu przeznaczona jest dla wielu systemów jednocześnie. W proces zaangażowany jest podzbiór systemów odbiorczych.
Należy podkreślić, że nieodłącznym elementem projektowania graficznego jest wielokierunkowy proces przekazywania komunikatów.
Jednak wymiana informacji staje się możliwa tylko w warunkach znacznej niezidentyfikowania potencjałów informacyjnych różnych systemów. Co więcej, taka różnica powinna przekraczać opór kanału informacyjnego. Im wyższa przewaga, tym intensywniejszy przepływ informacji. Dlatego projektowanie graficzne jest zmuszone do ciągłego rozwijania nowych stereotypów wizualnych. Bo przestarzały, tendencyjny stereotyp staje się przyczyną wstrzymania przepływu informacji.
Komunikacja to narzędzie zarządzania społecznego. Narzędzie to okazuje się uniwersalne i przejawiające się na różne sposoby jest integralną formacją społeczną, uniwersalnym mechanizmem interakcji społecznych.
Zatem wizualny język projektowania graficznego jest narzędziem zarządzania społecznego, a im lepiej jest zbudowany, tym wyższy stopień użyteczności.
Komunikacja społeczna bywa utożsamiana z pojęciem komunikacji. W artykule „Sztuka w systemie komunikacji społecznej” V. Mitina, odnosząc się do M. Kagana, podkreśla, że komunikacja jest połączeniem jednokierunkowym, a komunikacja jest relacją intersubiektywną, tj. takie działanie podmiotu, które jest skierowane do innego podmiotu, a nie do przedmiotu. Według M. Kagana stosunek do innego podmiotu kształtuje się na równych praktykach jako materialnej, praktycznej komunikacji ludzi w ich wspólnej pracy zawodowej, a na poziomie informacyjnym - jako komunikacji duchowej. Tak więc w procesie komunikacji to, co ma miejsce, nie jest przekazywaniem innym tego, co sam znasz, ale ogólną produkcją ogólnych idei, ideałów, poglądów itp., tj. osiągnięcie wspólnym wysiłkiem wspólnoty duchowej.
System powiązań komunikacyjnych obejmuje nie tylko osobiste kanały interakcji między ludźmi, ale także ciągłość i przekazywanie wartości z pokolenia na pokolenie. Według O. Kazinowa „bez uporządkowanej, sformalizowanej, a więc ograniczonej dyscypliny komunikacji, nie ma możliwej wspólnoty ludzi jako uczestników rzeczywistego procesu historycznego”.
Język jest narzędziem i uniwersalnym środkiem komunikacji. To ona pozwala ci zapisywać i przenosić zgromadzone doświadczenie z pokolenia na pokolenie. Język to sposób przechowywania i przekazywania informacji, jeden ze sposobów kontrolowania ludzkiego zachowania. W związku z tym język wizualny to taki system językowy, który wykorzystuje komunikaty wizualne do przekazywania i przechowywania informacji, które składają się z określonych dyskretnych jednostek (znaków) połączonych w szczególne struktury o określonych cechach formalnych. Wizualny język projektowania graficznego jest środkiem przekazu informacji, gdzie o jakości informacji decyduje znak/system znaków.
Znak to jednostka systemu językowego, elementarny składnik, który zachowuje cechy systemu językowego jako całości. Zgodnie z ogólnie przyjętym rozumieniem znak jest jednością, trwałym połączeniem pewnej treści językowej i językowej ekspresji, za pomocą którego treść może być wyrażona i zachowana w znaku. Jednak zgodnie z myślą O. Czerniewicza, zgodnie z fundamentalną jednością planów treści i wyrazistości w projektowaniu graficznym, każda definicja znaku przy użyciu tych kategorii jest tautologiczna i niesie ze sobą jedynie stwierdzenie o istnieniu, różnicach i powiązaniach. tych planów.
Przekaz wizualny do pewnego stopnia działa jako pierwotna forma języka wizualnego. W projektowaniu graficznym jest także znakiem, który ma bezwarunkowy prymat nad znaczeniem, zostaje oddzielony od rzeczywistego procesu komunikacji i niezależny od jego uczestników (przekazującego i odbierającego). Dzięki przekazowi to, co zostało powiedziane, uniezależnia się zarówno od autora, jak i odbiorcy oraz od tego, co się mówi. Ucieleśnione w tekstach komunikaty tworzą otwarty kontekst, nieograniczone pole tekstowe, gdzie każdy tekst zostaje włączony w rodzaj „gry w lusterka”, odnosząc się do innych tekstów, bez możliwości zrozumienia, który z nich jest pierwotny.
Na przykład plakat to klasyczny przekaz wizualny projektowania graficznego, a wystawa plakatów środowiskowych to wizualny tekst z tego numeru. Całość wydarzeń wystawienniczych o tematyce środowiskowej, ich odzwierciedlenie w prasie, telewizji i Internecie stanowi wizualny hipertekst.
Dziś tekstem jest cała rzeczywistość społeczno-kulturowa, tekst symboli, znaków, artefaktów, gdzie wiodącą pozycję zajmują teksty budowane na nośnikach wizualnych ucieleśnionych w druku, produktach multimedialnych, na ekranie. Jeśli opis słowny charakteryzuje się czasem trwania percepcji, to w tekstach wizualnych treść jest blisko powierzchni, jest widoczna, wizualizowana. O ile w XX wieku treść znaku w projektowaniu graficznym jest niemal jednoznaczna, a tekst jest rozumiany jako zwykły tekst słowny, to w XXI wieku wizualność zastępuje tekstowo pisany kod kulturowy.
Zastanówmy się teraz nad etapami procesu komunikacji i zwróćmy uwagę na ich specyfikę w projektowaniu graficznym.
Etap pierwszy: sformułowanie koncepcji informacyjnej. W projektowaniu graficznym zaczyna się od ustalenia zadania i stworzenia koncepcji, czyli: co konkretnie i jakie informacje należy przekazać. Jednocześnie projektant musi jasno rozumieć cel przekazu i jego motywację, a mianowicie: dlaczego jest realizowany i co należy osiągnąć; zrozumieć kontekst (być świadomy znaczenia pojęcia w konkretnej sytuacji).
Drugi krok: kodowanie. Rozpoczyna proces szkicowania, który można nazwać podstawowym procesem kodowania informacji. W efekcie koncepcja komunikacji zostaje przekształcona w przekaz wizualny, gdzie przekaz wizualny staje się produktem procesu kodowania informacji. Skuteczność kodowania zależy od zdolności (talentu) projektanta do przekształcenia informacji przeznaczonych do rozpowszechniania w wyraziste znaki wizualne. Tutaj, oprócz talentu projektanta, ważny jest stopień jego świadomości informacyjnej i społeczno-kulturowego otoczenia (kontekstu). Na tym etapie najlepiej jest ustalić optymalny kanał do transmisji wiadomości. Kanał komunikacyjny to środek, za pomocą którego przekazywane są informacje. Na wybór kanału komunikacji mają wpływ takie czynniki: charakter przesyłanego komunikatu; rodzaj znaków używanych do kodowania informacji; waga i atrakcyjność kanału dla adresata; konkretne zalety lub wady tego lub innego rodzaju kanału. Aby poprawić skuteczność komunikacji, zaleca się wykorzystanie dwóch lub więcej kanałów do przesłania tego samego komunikatu. Na przykład: drukowane produkty reklamowe i zestaw banerów na stronie.
Należy podkreślić, że w projektowaniu graficznym przekaz wizualny jest obiektem projektowym i kanałem komunikacji: logo, plakat, etykieta, opakowanie itp.
Trzeci etap: transmisja wiadomości. Będzie on transmitowany przez kanał i reprezentuje dostarczenie wiadomości od nadawcy do adresata. Na tym etapie wpływ przeszkód jest znaczący. Przeszkody to wszystko, co zniekształca istotę lub treść wiadomości. Hałas prawie zawsze towarzyszy komunikacji.
Oddzielnego rozpatrzenia wymagają szumy w projektowaniu graficznym, należy jednak zaznaczyć, że jest to przede wszystkim kontekst, w jakim odbierany jest przekaz.
Czwarty etap: dekodowanie. Oznacza przekształcenie otrzymanej wiadomości w formę zrozumiałą dla odbiorcy. Kiedy znaki wybrane przez nadawcę mają to samo znaczenie dla odbiorcy wiadomości, kiedy rozumie, co nadawca miał na myśli. Niekiedy adresat interpretuje istotę i treść przekazu inaczej niż rozumiał go nadawca.
W projektowaniu graficznym jest to prawidłowe, niezakłócone postrzeganie koncepcji informacyjnej, co w praktyce wyraża się w wyborze atrakcyjnego opakowania przez adresata, reakcji na plakat ekologiczny, chęci wzięcia udziału w tym czy innym koncercie, zakupu Magazyn; to zaplanowana reakcja na plakat reklamowy, plakat, motywację do zakupu, usługi itp.
Ostatni etap komunikacji: informacja zwrotna. Proces, w którym nadawca i odbiorca zamieniają się rolami. W procesie informacji zwrotnej odbiorca informuje nadawcę, jak zrozumiał treść wiadomości. Oczywiście obecność informacji zwrotnej wydłuża czas trwania komunikacji, komplikuje proces, ale zwiększa jego efektywność, daje pewność prawidłowej interpretacji pojęcia komunikacji.
W zakresie projektowania graficznego agencje reklamowe i marketerzy analizują skuteczność przekazu. Prowadzą statystyki, który kanał działa najlepiej, porównują produkt informacyjny z oryginalną koncepcją informacyjną, określają stopień wzajemnego zrozumienia. Ogólnie sukces przekazu polega na skuteczności koncepcji informacyjnej, jasnej definicji strategii i kontekstu językowego oraz udanym wyborze kanału przekazu.
"Multimedia - uważają rosyjscy naukowcy M. Lukina i I. Fomichova - to zdolność do przesyłania wiadomości w różnych systemach znaków - werbalnych, graficznych, dźwiękowych, fotograficznych, wideo, animacji". Tych. informacja przybiera nowe formy wyświetlania, przechowywania, jest przekształcana w różne formaty cyfrowe. "Podstawą nowoczesnych systemów multimedialnych jest technika komputerowa do łączenia informacyjnych danych tekstowych, sygnałów dźwiękowych i obrazów w formatach cyfrowych, co pomaga w ich odtwarzaniu na wyświetlaczu, druku lub innym wyświetlaniu, przechowywaniu, kopiowaniu i przekazywaniu bez utraty jakości różnymi kanałami oraz sieci informacji o dużej szybkości komunikacji” .
Po przeanalizowaniu wszystkich tych definicji możemy dojść do wniosku, że jednostka multimedialna jako taka nie istnieje. Multimedia to stowarzyszenie, połączenie jednostek informacyjnych, które są treściami wizualnymi, dźwiękowymi i audiowizualnymi.
Treść wizualna powstaje poprzez wypełnienie treścią wizualną, to jest wytwarzanie i konsumpcja informacji w formie wizualnej; proces wymiany, komunikacji, komunikacji między adresatem, kanałem i odbiorcą na poziomie wizualnych receptorów.
Jeśli zbudujemy pełną definicję, to będzie to wyglądać tak: „Treść wizualna to treść informacyjna środka komunikacji masowej (w naszym przypadku jest to zasób sieciowy) wyrażona za pomocą języka wizualnego: obraz, znaki, infografika, wideo itp.” . Treść ta tworzy nowy kanał komunikacji, który w XX wieku nazwano „komunikacją wizualną”. Nie należy zapominać o percepcji wzrokowej, która odegra w tym procesie wybitną rolę.
Klasyfikacja treści wizualnych. Istnieje wiele klasyfikacji różnych rodzajów informacji, jednak dwie pozostają istotne dla definicji pojęcia „treści wizualnej”:
1. Za sposobem postrzegania przez osobę. W zależności od sposobu odbierania informacji rozróżnia się pięć rodzajów informacji: wizualne (lub wizualne), słuchowe (lub słuchowe), węchowe, smakowe, dotykowe.
2. Zgodnie z metodami przetwarzania informacje dzieli się na numeryczne, tekstowe, graficzne i dźwiękowe.
Poza naturą informacji, visual oblique może być treścią komercyjną (banery, animacje), rozrywkową (fotografia, ilustracja oraz informacyjno-infografika, reportaż wideo), wyrażana jednocześnie w różnych formatach. Przykładem jest portal informacyjno-analityczny ua.korrespondent.net. Na stronie głównej pośrodku - logo z menu serwisu: po prawej stronie - baner reklamowy: nieco niżej - sekcja multimedialna, umieszczona w osobnym wyświetlaczu; po lewej stronie - zdjęcie ważnego wydarzenia dnia itp. Jest to typowa nizina treści, charakterystyczna dla dnia wszystkich portali informacyjnych.
W kontekście typów multimedialnych w dziennikarstwie internetowym badacz W. Riabiczew opracował następującą klasyfikację: Dźwięk (WAV, MP3. RAM): Wideo (MPEG. AVI. MOV): Grafika: animacja (GIF), obraz (JPEG). Prezentacje Flash (złożony obiekt opracowany w 1986 roku przez FutureWave z wykorzystaniem grafiki wektorowej).
Jak widać, twórca w swojej klasyfikacji wyszedł od formatu treści multimedialnych. Niemniej jednak tekst nie jest tu wymieniony jako element multimediów, co B. Potatishik nazywa go w swojej multimedialnej hierarchii formatów, ma taki tekst (uzupełniony grafiką i zdjęciami), wideo, audio. Naukowiec uważa grafikę i zdjęcia za dodatek do części tekstowej, a nie samodzielne elementy przekazu. Oznacza to, że treścią wizualną w jej interpretacji jest tekst uzupełniający ilustrację.
Podajmy naszą klasyfikację formatów treści wizualnych: wizualne: tekst, infografika, zdjęcie, animacja; audio: audio: audiowizualne: wideo, animacja, która jest klasyfikowana zarówno jako wizualna, jak i audiowizualna, ponieważ czasami towarzyszy jej dźwięk. Animacja jest tworzona w formacie GIF. „GIF. - pomysł V. Ryabicheva i Y. Karanova. - to jeden z wielu cyfrowych formatów obrazu, który ma mały rozmiar, wysoką klarowność obrazu, ale działa z ograniczoną liczbą kolorów, a mianowicie: 256.
Dzięki efektom animacji GIF znalazł się w kategorii najpopularniejszych formatów graficznych. Zasada tworzenia tych efektów opiera się na wykorzystaniu kolejno kilku statycznych obrazów-klatek. Dla każdej klatki wskazany jest czas jej podświetlenia na ekranie. Sekwencja ramek może być zapętlona. Często widzimy tę technologię wśród przekazów reklamowych w sieci.
„Animacja komputerowa – zauważa I. Maszchenko, odsłaniając istotę tego sposobu wyświetlania informacji, to sposób na tworzenie animowanych (rysowanych) filmów i plików wideo za pomocą komputerów. Za pomocą oprogramowania, a także banków danych (archiwum, informacje obrazkowe) oraz rysunki wykonane za pomocą elektronicznego tabletu, można uzyskać na ekranie wyświetlacza pejzaże, sceny, w których można na bieżąco dokonywać zmian (w stosunku do skali obrazu, kąta, perspektywy, oświetlenia itp.)”.
Wyniki. W większości przypadków ludzie postrzegają teraz informacje wizualnie. Wynika to z naturalnej budowy ich ciała, a także z rozwoju środków technologicznych skoncentrowanych na obrazach wizualnych. Logotyp, skanowanie klipów otoczenia jest nieodłącznym elementem naszej współczesności ze względu na globalne rozprzestrzenianie się obrazów wizualnych tworzonych przez przedsiębiorcze struktury, których głównym motywem jest promocja produktu lub usługi, osiąganie zysku. Internet jest przesycony banerami, ulice wielkimi tablicami, radio i telewizja klipami audiowizualnymi. Ponadto przy pomocy nowoczesnych pomocy technicznych można tworzyć i powielać produkty wizualne.
Treści wizualne to złożone multimedia, które wraz z treścią tekstową stanowią część ogólnej treści przestrzeni internetowej. Ta technologia komputerowa do wyświetlania informacji określa specyfikę mediów internetowych. Ogromny wachlarz tekstu w połączeniu z jego interaktywnością i skutecznością wysuwa ten środek komunikacji na pierwszy plan.
W sieci globalnej to właśnie treść reprezentuje główny procent informacji wyświetlanych w różnych formatach (wideo, obraz, zdjęcie, animacja itp.). Zapewniają mediom nowe możliwości i korzyści w przekazywaniu komunikatów do odbiorców docelowych.
Jeśli mówimy o praktycznym zastosowaniu, to treści wizualne są szeroko stosowane w komunikacji internetowej. Praktyka wyprzedza rozwój teoretyczny. Istnieje szereg problemów z terminologiczną podstawą tej komputerowej metody wyświetlania informacji. co jest negatywnie wskazywane w procesie jego studiowania w uczelniach, w przygotowaniu niezbędnej do tego literatury naukowej. Dziś można wymienić zaledwie kilkanaście publikacji fachowych, w których rozwijana jest baza terminologiczna z tego zakresu. Nauka krajowa potrzebuje narodowej terminologii, ponieważ jest to znak formowania się społeczeństwa informacyjnego w Rosji.
Projekt graficzny jest zatem funkcjonalnym, analitycznym systemem wizualizacji informacji. Jej zadaniem jest przekształcenie informacji w znaki wizualne, które należy interpretować jak najbardziej wyraziście. W związku z tym wizualny język projektowania graficznego jest środkiem przedstawiania informacji. Znak/system znaków decyduje o jakości informacji, im lepszy znak, tym wyższy stopień użyteczności. Wizualny język projektowania graficznego jest systemem znakowym: wykorzystuje komunikaty wizualne, które są znakami, do przekazywania informacji. Komunikaty tworzą z kolei tekst wizualny, który wraz z wieloma innymi tekstami stanowi wizualny hipertekst środowiska informacyjnego.
Język projektowania graficznego jest narzędziem kontroli społecznej. Zapewnia ciągłość i przekazywanie wartości z pokolenia na pokolenie. Bez uporządkowanej, sformalizowanej, a więc ograniczonej dyscypliny komunikacji, nie ma możliwej wspólnoty ludzi jako uczestników procesu historycznego. Język jest narzędziem i uniwersalnym środkiem komunikacji. Skuteczność komunikacji polega na spójności na wszystkich jej etapach: tworzeniu koncepcji informacyjnej zgodnie z kontekstem, zdefiniowaniu strategii językowej, wyborze i stworzeniu kanału przekazu zapewniającego efektywne postrzeganie informacji oraz analityki.
Prowadzone są dalsze badania naukowe w kierunku badania wizualnego języka projektowania graficznego z punktu widzenia składni plastycznej.
Czy kiedykolwiek spojrzałeś w niebo i zauważyłeś chmurę o nietypowym kształcie, która przypomina zwierzę lub znajomy obiekt? Czy zastanawiałeś się kiedyś, dlaczego i jak tworzysz to skojarzenie, patrząc na kupę gazu? To wszystko z powodu tego, jak mózg!
Twój mózg zawsze próbuje zrozumieć świat, porównując poprzednie doświadczenia lub wzorce wizualne i łączenie kropek. Ma swój „dziwny” sposób postrzegania kształtów i form, grupowania informacji, wypełniania luk namaluj duży obraz.
Zrozumienie, jak działa twój mózg, pomoże ci zostań mądrzejszym projektantem; mistrzowski manipulator komunikacji wizualnej. Może to pomóc w ustaleniu, które wizualizacje są najskuteczniejsze w określonej sytuacji, dzięki czemu można ich używać do wpływania na percepcję, kierowania uwagi i wywoływania zmian w zachowaniu. Jest to szczególnie przydatne, jeśli chodzi o zorientowane na cel, rozwiązywanie problemów, intuicyjne projektowanie; projekt interfejsu użytkownika.
„Wielcy projektanci rozumieją potężną rolę, jaką psychologia odgrywa w percepcji wizualnej. Co się dzieje, gdy czyjeś oko spojrzy na Twoje projekty? Jak ich umysł reaguje na wiadomość, którą przekazuje Twój produkt?
— Laura Boucher, strateg ds. treści marki w Autodesk
Jest już jasne, że wizualizacja design i psychologia są połączone i mogą na siebie wpływać. Zasady Gestalt mogą pomóc nam zrozumieć i kontrolować te połączenia.
Czym jest gestalt?
Gestalt (po niemiecku „forma”) to grupa zasad percepcji wzrokowej opracowana przez niemieckich psychologów w latach dwudziestych. Opiera się na teorii, że „zorganizowana całość jest postrzegana jako coś więcej niż suma jej części”.
„Całość to nie to samo, co suma części”
— Kurt Koffka
Zasady psychologii Gestalt próbują opisać, jak ludzie postrzegają elementy wizualne po spełnieniu określonych warunków. Opierają się na czterech kluczowych pomysłach:
Odkrywczy
Ludzie mają tendencję do identyfikowania elementów najpierw w ogólnej formie. Nasz mózg rozpoznaje prosty, dobrze zdefiniowany obiekt szybciej niż szczegółowy.

reifikacja
Ludzie potrafią rozpoznawać przedmioty, nawet jeśli brakuje ich części. Nasz mózg dopasowuje to, co widzimy, do znanych wzorców przechowywanych w naszej pamięci i wypełnia luki.

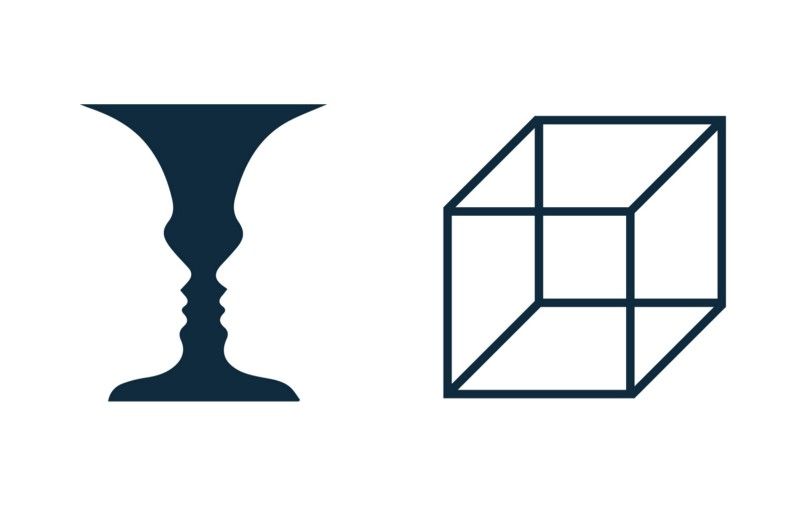
Multi-stabilność
Ludzie często interpretują niejednoznaczne przedmioty na więcej niż jeden sposób. Nasz mózg będzie skakał między alternatywami, szukając pewności. W rezultacie jeden punkt widzenia stanie się dominujący, podczas gdy drugi stanie się trudny do zobaczenia.

trwałość
Ludzie potrafią rozpoznawać proste obiekty niezależnie od ich obrotu, skali i przesunięcia. Nasz mózg może postrzegać przedmioty z różnych punktów widzenia, pomimo ich odmiennego wyglądu.

Oto zasady Gestalt, które mogą zawierać ciekawe informacje na temat nowoczesnego projektowania interfejsu.
Bliskość
Elementy znajdujące się blisko siebie są postrzegane jako bardziej połączone niż te, które są dalej od siebie. W związku z tym różne elementy są traktowane głównie jako grupa, a nie jako pojedyncze elementy.

Jak zastosować zasadę bliskości do projektowania interfejsu?
Możemy wykorzystać zasadę bliskości w projektowaniu interfejsów do grupowania podobnych informacji, porządkowania treści i porządkowania struktury. Jego właściwe użycie wpłynie pozytywnie na komunikację wizualną i wrażenia użytkownika.
Jak mówi zasada, elementy, które są ze sobą powiązane, powinny pozostać blisko siebie, natomiast elementy niepowiązane powinny pozostać oddzielne. Przestrzeń odgrywa tu istotną rolę, ponieważ tworzy kontrast, kierując oczy użytkowników we właściwym kierunku. Biała przestrzeń może poprawić wizualną hierarchię i przepływ informacji, ułatwiając czytanie i przeglądanie układów. Pomoże to użytkownikom szybciej osiągnąć swoje cele i zagłębić się w treść.

Możemy zastosować bliskość niemal wszędzie, od nawigacji, kart, galerii i banerów po listy, treść i paginację.
Obszar ogólny
Podobnie jak w przypadku zasady bliskości, elementy znajdujące się na tym samym obszarze są postrzegane jako zgrupowane.

Jak zastosować zasadę wspólnego obszaru do projektowania interfejsów?
Szczególnie przydatna jest zasada wspólnego obszaru. Może pomóc w grupowaniu informacji i porządkowaniu treści, ale może również zapewniać separację treści lub działać jako punkt centralny. Poprawia to hierarchię, skanowalność i pomaga w promocji informacji.
Zasada wspólnego obszaru może zawierać wiele różnych elementów, grupując je w większe grupy. Możemy to osiągnąć za pomocą linii, kolorów, kształtów i cieni. Często może być używany do wysuwania elementów na pierwszy plan, wskazując na interakcję lub znaczenie.

Dobrym przykładem wspólnego obszaru byłby szablon mapy interfejsu; dobrze zdefiniowana prostokątna przestrzeń z różnymi blokami informacji przedstawionymi jako jedna całość. Dobrymi przykładami są również banery i tabele.
podobieństwo
Elementy o podobnych cechach wizualnych są postrzegane jako bardziej połączone niż te, które nie mają podobnych cech.

Jak zastosować zasadę podobieństwa do projektowania interfejsów?
Mamy tendencję do postrzegania elementów, które są do siebie podobne, jako zgrupowane lub jako wzór. Możemy również pomyśleć, że służą temu samemu celowi. Powinowactwo może pomóc nam uporządkować i sklasyfikować obiekty w grupie oraz powiązać je z określonym znaczeniem lub funkcją.
Istnieje wiele sposobów, aby elementy wyglądały na podobne, a zatem powiązane. Obejmują one podobieństwa w kolorze, rozmiarze, kształcie, fakturze, kącie i orientacji; niektóre są bardziej komunikatywne niż inne (np. kolor > rozmiar > kształt). Kiedy pojawia się podobieństwo, obiekt można wyróżnić, ponieważ różni się od reszty; nazywa się to „Anomalią” i może być używane do tworzenia kontrastu lub wizualnej wagi. Może to zwrócić uwagę użytkownika na konkretną treść (punkt skupienia), pomagając mu znaleźć właściwy element.

Możemy zastosować zasadę podobieństwa w nawigacji, linkach, przyciskach, tytułach, wezwaniach do działania i nie tylko.
Zakończenie obrazu (zamknięcie)
Grupa elementów jest często postrzegana jako jeden rozpoznawalny kształt lub figura. Dopełnienie obrazu następuje również wtedy, gdy obiekt jest niekompletny lub jego części nie są zamknięte.

Jak zastosować zasadę domknięcia do projektowania interfejsu?
Jak mówi zasada domknięcia, po przedstawieniu odpowiedniej ilości informacji nasz mózg wyciągnie wnioski, wypełniając luki i tworząc jedną całość. W ten sposób możemy zredukować liczbę elementów potrzebnych do przekazania informacji, zredukować złożoność i stworzyć bardziej atrakcyjne projekty. Zamknięcie może pomóc nam zminimalizować szum wizualny i przekazać wiadomość, jednocześnie wzmacniając koncepcję na dość małej przestrzeni.

Możemy wykorzystać zasadę domknięcia do tworzenia ikon, w których prostota pomaga szybko i wyraźnie przekazać znaczenie.
Symetria
Elementy symetryczne bywają postrzegane jako należące do siebie, niezależnie od ich odległości, co daje poczucie solidności i porządku.

Jak zastosować zasadę symetrii w projektowaniu interfejsów?
Symetryczne elementy są proste, harmonijne i przyjemne wizualnie. Nasze oczy szukają tych atrybutów wraz z porządkiem i stabilnością, aby nadać światu sens. Z tego powodu symetria jest użytecznym narzędziem do szybkiego i wydajnego przesyłania informacji. Symetria pomaga nam skupić się na tym, co ważne.
Symetryczne kompozycje dają satysfakcję, ale mogą też być nieco nudne i statyczne. Symetria wizualna wydaje się być bardziej dynamiczna i interesująca. Dodanie asymetrycznego elementu do symetrycznego projektu może pomóc przyciągnąć uwagę. Na przykład może to być używane do wezwania do działania. Symetria wraz ze zdrową asymetrią jest ważna w każdym projekcie.

Dobrze jest używać symetrii dla galerii, wyświetlaczy produktów, list, nawigacji, banerów i wszelkich stron o dużej zawartości treści.
Ciągłość (ciąg dalszy)
Elementy znajdujące się w linii lub miękkiej krzywej są postrzegane jako bardziej połączone niż losowo uporządkowane lub ułożone w twardą linię.

Jak zastosować zasadę ciągłości w projektowaniu interfejsów?
Elementy następujące po linii ciągłej są traktowane jako zgrupowane. Im bardziej miękkie segmenty linii, tym bardziej widzimy je jako pojedynczy kształt; nasz umysł woli ścieżkę najmniejszego oporu.
Ciągłość pomaga nam interpretować kierunek i ruch w kompozycji. Dzieje się tak podczas wyrównywania elementów i może pomóc naszym oczom płynnie poruszać się po stronie, poprawiając czytelność treści. Zasada ciągłości wzmacnia percepcję pogrupowanych informacji, porządkuje i prowadzi użytkowników przez różne segmenty treści. Nieciągłość może sygnalizować koniec sekcji, zwracając uwagę na nowy fragment treści.

Osoba otrzymuje informacje wszystkimi dostępnymi mu kanałami. Ale niektóre z nich mają szczególny charakter komunikacji. To przede wszystkim komunikacja wizualna i werbalna. Nawet Nietzsche pisał w swoich aforyzmach: „Ludzie swobodnie kłamią ustami, ale kubek, który robią w tym samym czasie, wciąż mówi prawdę”. Słowa te dość trafnie oddają zarówno autonomiczny charakter przekazywania informacji przez kanał wizualny, jak i to, że nie jesteśmy w stanie w równym stopniu kontrolować kanału wizualnego, jak to się dzieje z kanałem werbalnym.
Należy zauważyć, że komunikacja wizualna obejmuje również wygląd osoby, a nie tylko jej słowa. Eksperci piszą, że twoje ubrania mogą być bardzo pouczające w odniesieniu do historii twojej osobowości i twojego emocjonalnego dostosowania się do życia.
Zgodnie z wynikami badań naukowych ustalono, że osoba odbiera średnio 70% informacji za pomocą oczu, 69% informacji odczytywanych z ekranu telewizora to komunikacja wizualna.
W ten sposób składnik wizualny dominuje w komunikacji między ludźmi, a także między osobą a systemem symbolicznym. Dla człowieka najważniejsza jest percepcja wzrokowa. Podzielony jest na dwa etapy: zbieranie informacji na poziomie fizycznym oraz dekodowanie sygnałów wizualnych.
Na pierwszym etapie oko ludzkie rozważa więcej informacji, jeśli obraz jest:
- - kontrast;
- - wystarczająco duży
- - zwięzły.
Jeśli informacje zostaną zebrane pomyślnie na pierwszym etapie, są wysyłane do odszyfrowania i porównania z istniejącą bazą danych. Innymi słowy: „To, co człowiek widzi, jest wynikiem połączenia wrażeń wzrokowych z obiektu i przeciwdziałania osoby, która wysyła skrzepy przeszłych doświadczeń w kierunku tej informacji, znaczącej i znaczącej, zintegrowanej z ogólną strukturą ludzkiej świadomości ” .
W celu łatwego i szybkiego dekodowania informacji komunikacja wizualna powinna koncentrować się na:
- - znajomość obrazów;
- - łatwe do odczytania czcionki.
Każdego dnia ilość informacji wokół osoby rośnie w zawrotnym tempie. Te nadmiarowe ilości informacji są trudne do przetworzenia zarówno fizycznie, jak i psychicznie. Dlatego osoba jest zmuszona wybierać z ogromnej ilości niezbędnych informacji. W takiej sytuacji przewagę uzyskuje się dzięki prostym i wizualnym informacjom, przedstawionym w łatwej i przystępnej formie.
Na prawidłowy wynik komunikacji wpływa wiele aspektów, począwszy od statusu społecznego i mentalności odbiorcy, a skończywszy na decyzji samego przekazu.
Każde przesłanie nieuchronnie musi mieć znaczenie i mieć bardzo konkretny cel. Projektant mając jak największą klarowność celów przekazu, z łatwością znajdzie odpowiednie rozwiązanie wizualne, a właściciel reklamowanego produktu lub usługi będzie mógł dokładniej śledzić wyniki prowadzonych kampanii. Brak całościowego zrozumienia sensu komunikacji z konsumentem prowadzi do ślepych decyzji i często sprowadza się do powierzchownej „dekoracji” materiałów reklamowych (druki, strony internetowe, pamiątki). Dotyczy to zarówno projektantów, jak i ich klientów - właścicieli firm.
Budowanie skutecznego przekazu (plakat, baner reklamowy, reklama, strona internetowa) lub systemu komunikacji (identyfikacja firmy, promocja, znaki nawigacyjne supermarketu itp.) zaczyna się od dokładnego zbadania grupy docelowej. Im więcej informacji na temat publiczności, do której należy skierować, tym dokładniej będzie można sformułować apel, swój pomysł na nią. Używając wyraźnych i prostych obrazów, przekażesz wiadomość do umysłu docelowego konsumenta, jednocześnie odsiewając niechciane.
Obraz, który widz widzi w pierwszej chwili powinien być nasycony emocjonalnie, wzbudzi zainteresowanie i zmusi do przestudiowania przekazu, gdy tylko nadarzy się okazja, na tym etapie docelowa publiczność jest odgradzana od niechcianej publiczności. Komponent informacyjny jest postrzegany przez widza po tym, jak zainteresował go pierwotny obraz. Hasło, nagłówek lub wiadomość tekstowa powinny być krótkie i jasne. Wszystkie informacje zawarte w komunikacie powinny być przemyślane pod kątem kolejności percepcji.
Komunikacja wizualna to gra, gra pomiędzy marką a konsumentem. Za pomocą wizualnych obrazów i ostrych słów dyktujesz zasady gry. Im bardziej uczciwa i interesująca dla konsumenta jest ta „gra”, tym bardziej będzie skuteczna i skuteczna.
„Nadrzędnym celem projektowania i grafiki informacyjnej jest bycie bardziej zwięzłym i zrozumiałym, aby można go było czytać szybciej niż informacje tekstowe. W tym przypadku możemy mówić o skuteczności komunikacji wizualnej i tworzeniu przy jej pomocy dodatkowej wartości.
Środki komunikacji wizualnej są szeroko stosowane w instytucie reklamy. Wyprzedzają nas wszędzie: w punktach sprzedaży reklamowanego produktu, na ulicach, w komunikacji miejskiej, w domu, w kawiarniach i kinach, w gazetach i czasopismach. Ich celem jest przyciągnięcie naszej uwagi. Komunikacja wizualna jest środkiem głęboko penetrującym, o wysokim stopniu skuteczności, dlatego jej popularność przy wyborze technologii komunikacji marketingowej jest duża.
Wszystkie środki komunikacji wizualnej można podzielić na następujące główne grupy:
- · Drukowane (drukowane) środki przekazu wizualnego: od plakatu wyborczego i jaskrawej ulotki wyborczej, po kalendarze reklamowe, malownicze broszury i kolorowe broszury na wystawach i prezentacjach;
- · telewizyjno-ekranowe środki komunikacji wizualnej: od kina (początkowo czysto wizualnego, niemego) do wszechmocnego potwora-komunikatora wszechczasów i narodów - telewizji. Te dwa rodzaje sztuki są podstawą bojowego oddziału gry, animacji, grafiki wideo i klipów filmowych;
- · środki przekazu wizualnego wykorzystywane w reklamie zewnętrznej: od billboardów (bilbordów) i tablic stacjonarnych na budynkach (firewalle) po kasetony świetlne i banery stretch;
- · środki przekazu wizualnego w Internecie: od klasyki gatunku – banery, po animację flashową.
Aby stworzyć skuteczną komunikację wizualną, konieczne jest profesjonalne wykorzystanie dużego arsenału technik z różnych dyscyplin:
sztuki plastyczne (grafika, rysunek, ilustracja);
fotografia (w tym kolaże);
kinematografia;
współczesna poligrafia;
projektowanie, w tym projektowanie stron internetowych;
nowoczesne technologie (m.in. cyfrowe, holograficzne, video art, ciekłe kryształy);
nowoczesne technologie komputerowe (programy specjalne);
Definicja 1
Komunikacja wizualna to rodzaj interakcji, w której przekazywanie informacji odbywa się za pomocą systemów znaków, obrazów, infografik i obrazów.
Główną różnicą tego typu interakcji komunikacyjnej jest fakt, że komunikacja w całości lub w części opiera się na wizji.
We współczesnym społeczeństwie komunikacja wizualna jest na etapie intensywnego rozwoju, realizując kilka pilnych zadań. Nadmierne nasilenie tempa rozwoju tego typu interakcji wynika z aktywnego wprowadzania do rzeczywistości społecznej nowoczesnych technologii informacyjno-komunikacyjnych, które ułatwiają procesy przekazywania obrazów wizualnych. Komunikacja wizualna jest dziś integralną częścią działań mediów, mediów społecznościowych itp.
Podejścia do zrozumienia istoty definicji komunikacji wizualnej w ramach psychologii społecznej
Komunikacja wizualna to jedna z podstawowych kategorii psychologii społecznej. W ramach wskazanego kierunku wiedzy naukowej ten rodzaj interakcji jest komunikacją interpersonalną opartą na interakcji wzrokowej, optycznej. Instrumentami komunikacji niewerbalnej są sygnały ruchowe – gesty, mimika, postawy, kontakt wzrokowy, chód, a także fizjonomia – budowa ciała, budowa twarzy, czaszka. Te sposoby interakcji organicznie uzupełniają sygnały werbalne, pomagają wyjaśnić i skorygować znaczenie tego, co zostało powiedziane.
Funkcje komunikacji wizualnej
Narzędzia komunikacji wizualnej z powodzeniem realizują szereg istotnych funkcji, w tym:
- informacyjne - funkcja przekazywania wiadomości informacyjnych;
- ekspresyjny - umiejętność nie tylko przekazywania znaczenia, ale także subiektywnej oceny znaczenia przekazu;
- pragmatyczny – umiejętność nadawania postaw komunikacyjnych, które mają określony wpływ na odbiorcę.
Podsystem optyczno-kinetycznej komunikacji wizualnej
Realizacja wizualnej interakcji komunikacyjnej w dużej mierze zależy od wyglądu rozmówcy, jego mimiki, mimiki, gestów, postawy, ruchów ciała itp., które tworzą optyczno-kinetyczny podsystem komunikacji.
Definicja 2
We współczesnej literaturze naukowej gesty kinetyczne są rozumiane jako zestaw ruchów rąk, głowy i innych części ciała, które towarzyszą mowie osoby, podkreślając znaczenie tego, co zostało powiedziane.
Wyróżnia się ponad milion sygnałów cielesnych, znaków, które mogą być używane przez osobę w procesie interakcji. Gesty mogą podkreślić znaczenie tego, co zostało powiedziane, wzmocnić wyrazistość przekazu informacyjnego. Jednocześnie niewłaściwe użycie gestykulacji może wywoływać zamęt, niepewność mówiącego, możliwe kłamstwa zawarte w słowach. Pośrednim dowodem na to, że osoba kłamie, są takie gesty, jak oblizywanie ust, pocieranie powiek, unikanie bezpośredniego spojrzenia, zasłanianie ust dłonią, głos bez wyrazu itp.
Istnieje szereg gestów, które świadczą o otwartości lub bliskości osoby do komunikacji. Otwarte dłonie są dowodem na to, że dana osoba jest nastawiona na szczerą, szczerą komunikację. Wręcz przeciwnie, splecione palce z reguły działają jako negatywny sygnał, który zdradza rozczarowanie, chęć stłumienia emocji. Chwytanie nadgarstka ręką może działać jako sygnał nerwowości, niepewności osoby. Skrzyżowane ręce dają negatywną lub defensywną pozycję jednego z aktorów interakcji. Splecione palce mogą sygnalizować rozczarowanie, wrogość, napięcie nerwowe.
Tak więc komunikacja wizualna w psychologii społecznej jest integralnym elementem komunikacji interpersonalnej, organicznie uzupełniającym, wyjaśniającym znaczenie komunikatu werbalnego, a w niektórych przypadkach całkowicie go obalającym.